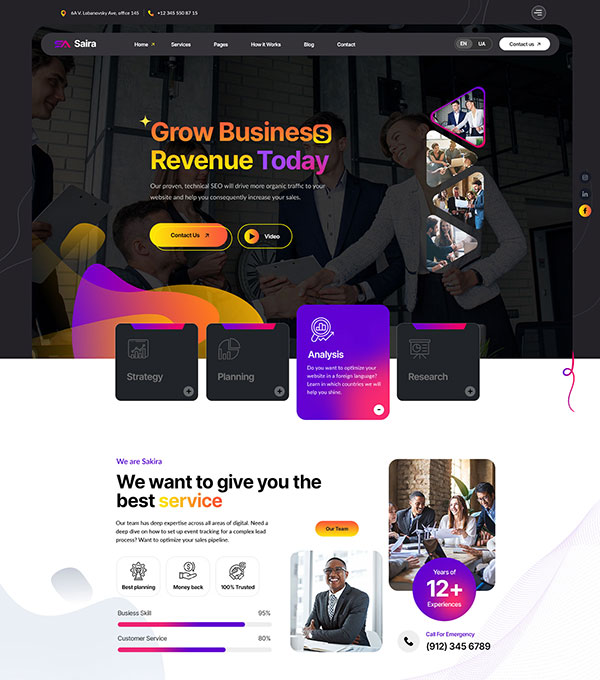
Revenue Today






What We Design

Our UX/UI
Design Process






Understanding Your Audience
We start by diving into your business goals and learning about your audience. Who are they? What are their needs, challenges, and preferences? This foundation helps us design experiences that resonate with them.
Research and Analysis
We study your competitors, analyze user behavior, and review industry trends to identify opportunities for better design and functionality.
Wireframing and Prototyping
Before jumping into visuals, we create wireframes and prototypes to map out the structure and functionality of your product. This ensures the flow and interactions make sense before finalizing the design.
User Interface Design
Once the structure is clear, we focus on creating a visually appealing and consistent design that aligns with your brand. This includes choosing colors, fonts, and layouts that work seamlessly together.
User Testing and Feedback
We test the design with real users to gather feedback and identify areas for improvement. This step helps ensure the final product is not just functional but also enjoyable to use.
Handover and Support
When the design is ready, we deliver all assets, guidelines, and support your development team needs to implement it effectively.

Technologies and Tools We Use
Design Tools
Prototyping Tools
Collaboration Platforms
Testing Tools
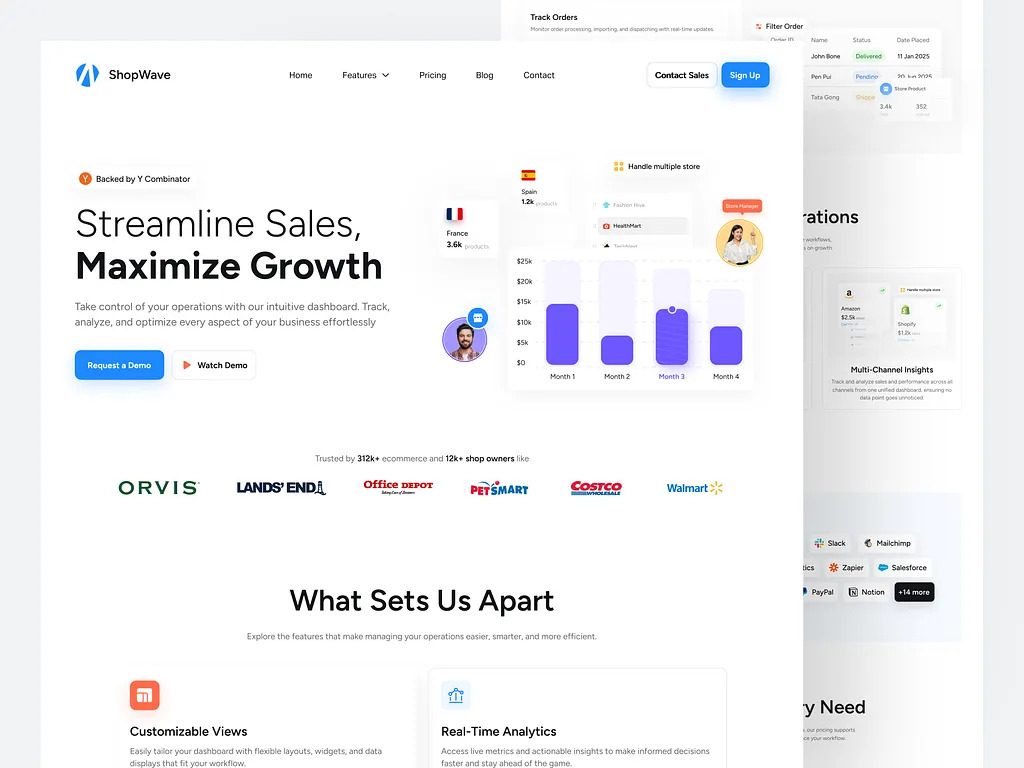
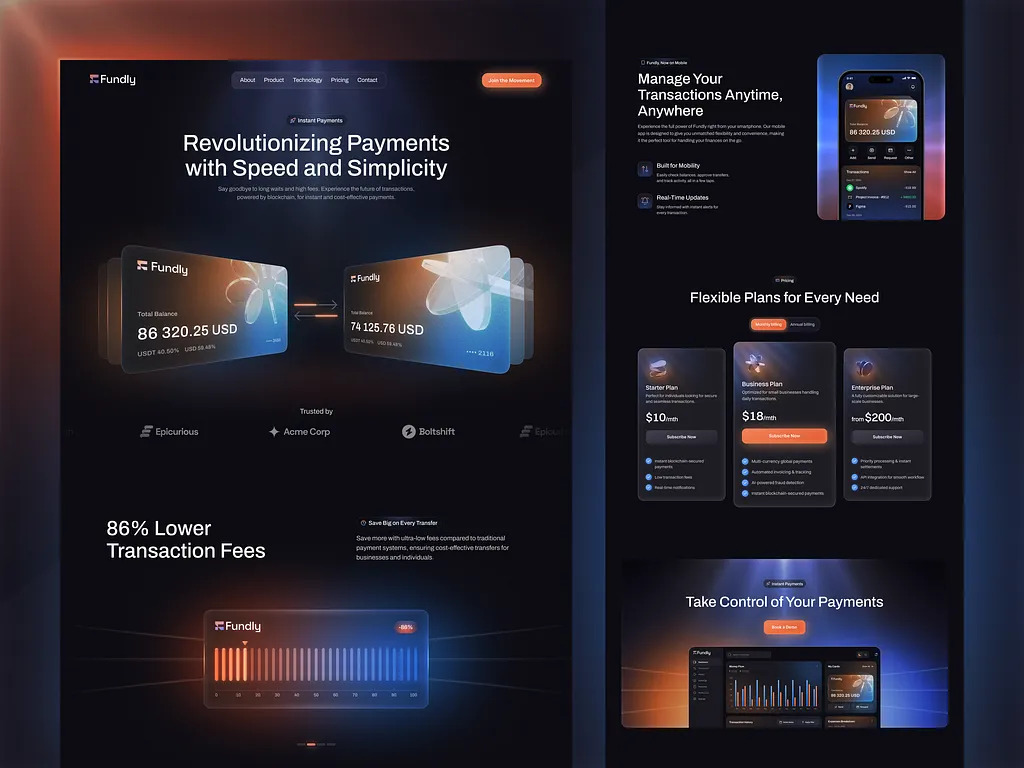
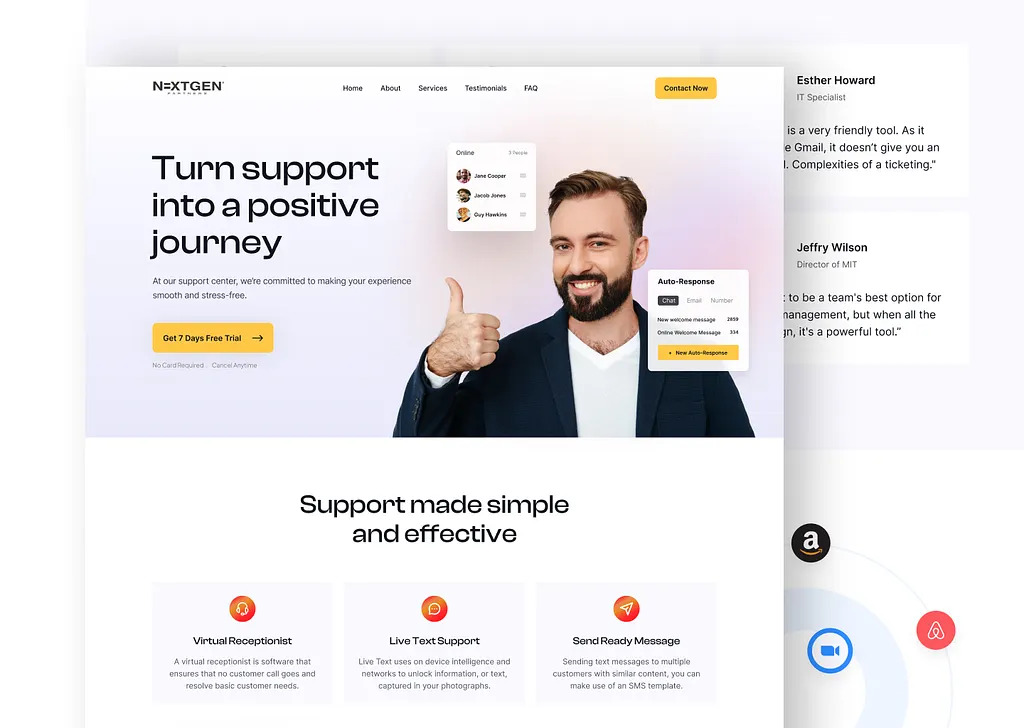
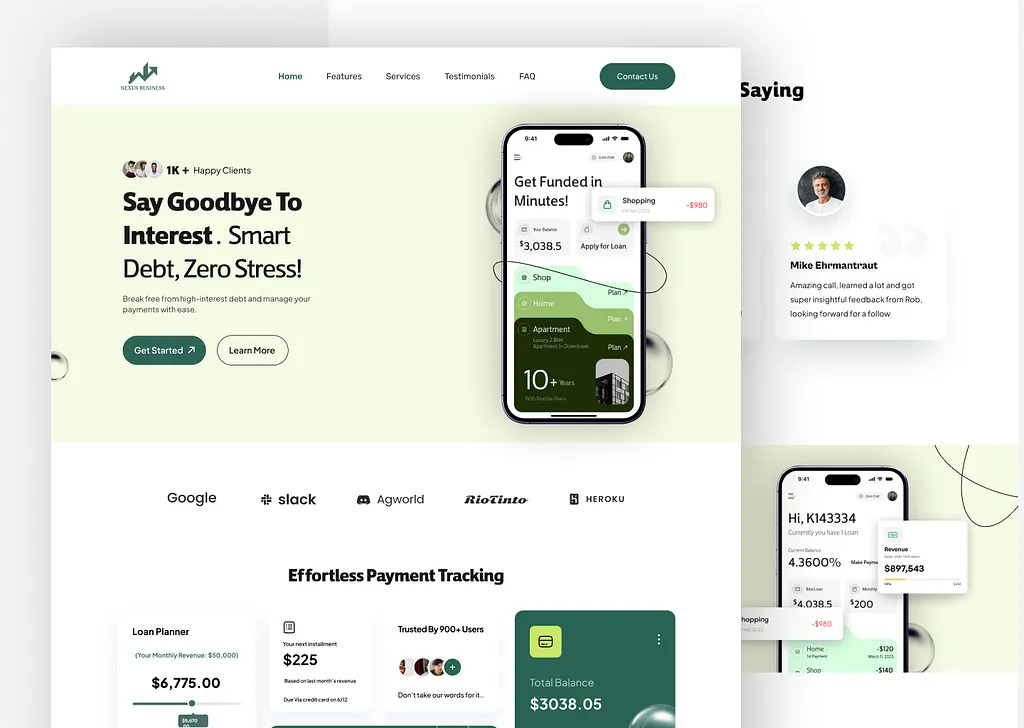
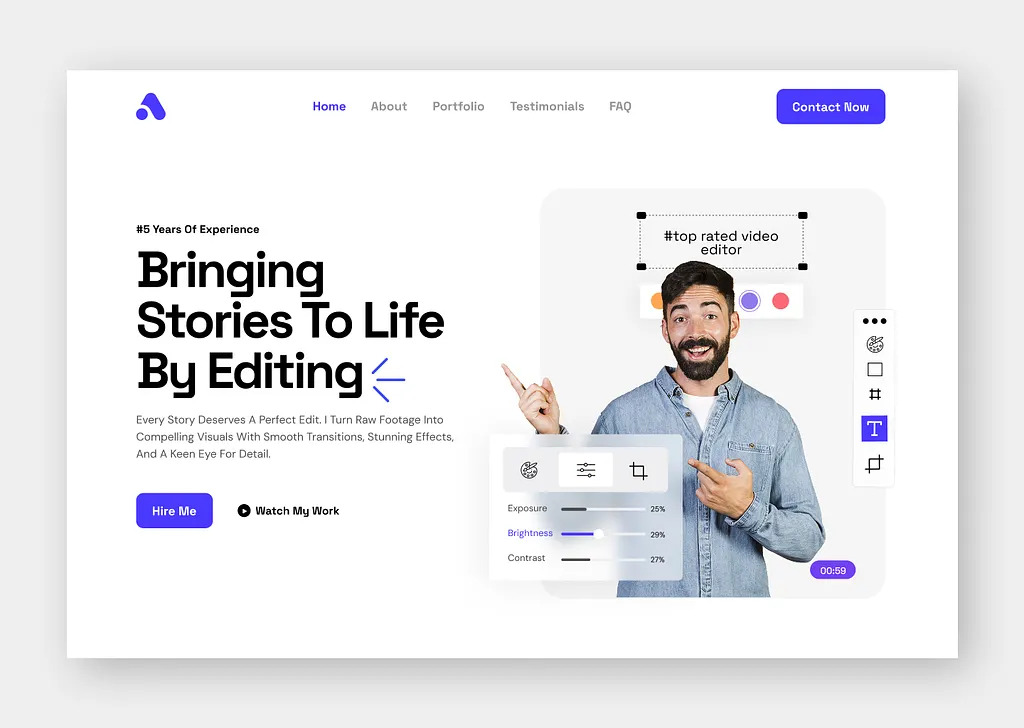
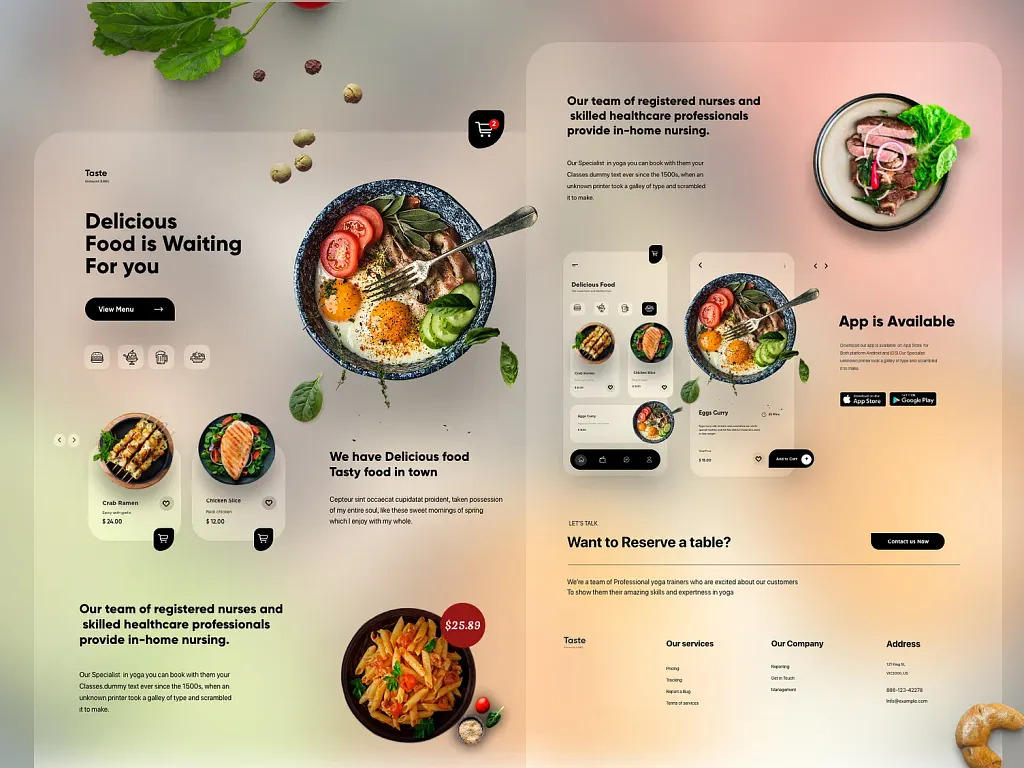
What We Design
Web Interfaces
Clean and modern designs for websites, focused on accessibility and ease of navigation.Mobile App Interfaces
User-friendly designs for Android and iOS apps, optimized for touch interaction and responsiveness.Software Dashboards
Intuitive layouts for complex tools, ensuring users can find and act on information quickly.E-commerce Platforms
Designs that make browsing, shopping, and checkout simple and enjoyable for customers.Prototypes and Wireframes
Visual and interactive models of your product to guide development and testing.Landing Pages
High-conversion designs that capture attention and drive specific user actions.Interactive Elements
Micro-interactions and animations that enhance usability without distracting from the core experience.




